迅睿cms模块表单制作在线预约报名付款(支持游客免登录支付)
迅睿cms官方提供的内容模块表单,可以应用到很多场景,比如产品询价留言、在线报名预约等。我们还可以在内容模块表单的基础上二次开发支付,实现比预约报名付款、商品下单支付等,而且支持游客付款。
准备工作
教程以内容模块是News示例,新建自定义字段名称为jiage。
新建内容字段
网站后台 - 设置 - 模块管理 - 模块内容字段 - 添加自定义字段 - 价格:jiage (字段类型Text)如下图:

创建模块表单
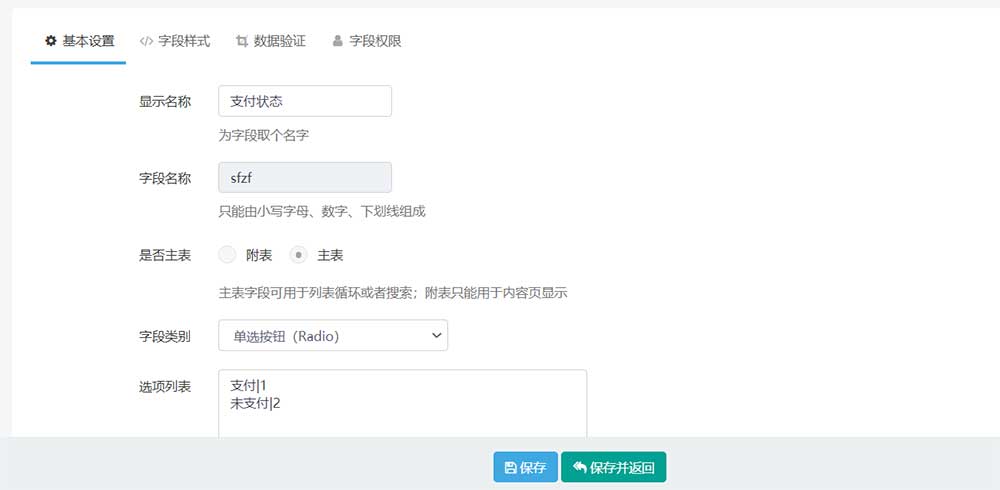
网站后台 - 设置 - 内容设置 - 模块内容表单 - 为文章 News模块 创建表单,名称例如报名(baoming) - 创建完成后 点击自定义字段 - 添加是否支付字段:sfzf(Radio字段,1表示支付,0表示未支付)如下图:

二次开发
创建支付模型
在网站目录中创建文件/dayrui/App/News/Models/Buy.php (这里News为模块名称)源码如下:
<?php namespace Phpcmf\Model\News; // 这里需要把News改成实际目录名称
// 付款模型示例
class Buy extends \Phpcmf\Model
{
private $row;
// 付款表单格式
public function get_myfield() {
return [
'fieldtype' => 'Pay', // 字段类型
'fieldname' => 'price',
'setting' => [
'option' => [
'payfile' => 'buy.html', // 模板文件
'is_finecms' => 1, // 是否启用余额付款
],
]
];
}
// 付款类型名称
public function paytype() {
return '<span class="label label-danger"> 测试 </span>'; // 最好2个汉字表述
}
// 付款前的权限验证,返回null表示可进行付款,返回字符串是就输出字符串
// $id 记录id; $paylog 支付表记录数组; $num 数量; $sku 自定义属性
public function pay_before($id, $num, $sku, $siteid) {
return '';
}
// 付款价格
// $id 记录id; $num 数量; $sku 自定义属性; $siteid 站点id
public function get_price($id, $num, $sku, $siteid) {
// 计算付款价格(我这里是单一价示例,可以所个价格组合计算)
$data = $this->_get_row($id, $siteid);
return $data['index']['jiage'];
}
// 付款数据
// $id 记录id; $num 数量; $sku 自定义属性; $siteid 站点id
public function get_row($id, $num, $sku, $siteid) {
// 查询数据记录,判断是否存在
$data = $this->_get_row($id, $siteid);
return [
'price' => $this->get_price($id, $num, $sku, $siteid),
'title' => '支付记录标题'.$data['title'],
'sell_uid' => 0, // 商家uid
'sell_username' => '', // 商家账号
];
}
// 付款成功
// $id 记录id; $paylog 支付表记录数组; $num 数量; $sku 自定义属性
public function success($id, $paylog, $num, $sku) {
// 支付成功之后的回调处理动作
$data = $this->_get_row($id, $paylog['site']);
// 支付成功后更新状态(news改成你的模块名称)
$this->table($paylog['site'].'_news_form_yuyue')->update($data['id'], [
'sfzf' => 1,
]);
}
// 根据id查询表数据(news改成你的模块名称)
// $id 记录id; $siteid 站点id
private function _get_row($id, $siteid) {
if (isset($this->row[$id]) && $this->row[$id]) {
return $this->row[$id];
}
$yuyue = $this->table($siteid.'_news_form_yuyue')->get($id);
$yuyue['index'] = $this->table($siteid.'_news')->get($yuyue['cid']);
$this->row[$id] = $yuyue;
return $this->row[$id];
}
// 付款成功跳转URL
// $id 记录id; $paylog 支付表记录数组
public function call_url($id, $paylog) {
return dr_url_prefix("/index.php"); // 跳转url
}
}添加发起支付
打开模块表单baoming控制器dayrui/App/News/Controllers/Baoming.php 添加提交成功后跳转到支付页面,替换代码如下:
<?php namespace Phpcmf\Controllers;
/**
* 二次开发时可以修改本文件,不影响升级覆盖
*/
class Baoming extends \Phpcmf\Home\Mform
{
public function index() {
$this->_Home_List();
}
public function show() {
$this->_Home_Show();
}
public function post() {
$this->_Home_Post();
}
/**
* 回调处理结果
* $data
* */
protected function _Call_Post($data) {
// 提交后跳转的url地址
$data['url'] = dr_url("news/baoming/pay", ['id' => $data[1]['id']]);
if ($data[1]['status']) {
// 挂钩点
\Phpcmf\Hooks::trigger('module_form_post_after', $data);
return dr_return_data($data[1]['id'], dr_lang('提交成功'), $data);
} else {
return dr_return_data($data[1]['id'], dr_lang('提交成功,等待管理员审核'), $data);
}
}
/**
* 支付页面控制器
* */
public function pay() {
\Phpcmf\Service::V()->assign("id", (int)$_GET['id']);
\Phpcmf\Service::V()->display("pay.html");
}
}新建支付模板
在模板风格目录中新建支付模板文件template/pc/模板风格/home/news/pay.html 示例代码如下:
{template "header.html", "/"}
<div class="page-wrapper-row full-height">
<div class="page-wrapper-middle">
<div class="page-head">
<div class="container">
<div class="page-title">
支付页面
</div>
</div>
</div>
<div class="page-content">
<div class="portlet-body margin-top-20">
<!-- 主要代码开始 -->
<!-- news改成你的模块 -->
{dr_payform("my-news_buy-".$id)}
<!-- 主要代码结束 -->
</div>
</div>
</div>
</div>
{template "footer.html", "/"}提示一下,以上支付模块页面的代码为示例演示,自建模板时,复制主要代码区到你的指定位置即可。至此就实现了在线预约报名发起支付功能,同时支付游客免登录付款。
相关文档
- 百度大数据引擎是什么?有何用?核心功能模块大揭秘
- 快手照片影集制作方法大揭秘,简单几步轻松搞定
- 江门网站制作全攻略:从入门到精通,这些事你要知道
- 阿里旺旺登录有疑问?这些操作干货助你轻松搞定
- 微商消费或加盟代理要谨慎!判断靠谱与否的核心模块来了
- 个人网站制作从零起步完全自学指南,这3步搞定网站雏形
- 免费论坛群发器好用吗?核心功能模块拆解及基本概念介绍
- 温州SEO基础常识科普及实操核心模块拆解,你知道多少?
- 百中搜优化软件是啥?有啥用?功能模块大揭秘
- 企业门户:现代办公数字化平台,功能模块搭建要点有哪些?
- QQ空间设计秘籍:整体布局与模块设计要点大揭秘
- 医院网站优化指南:提升线上服务质量的实用技巧与关键模块
- Dedecms采集教程:了解开源系统及分模块采集设置要点
- 聊聊个性化首页:自定义设置与内容展现方式,好处及模块挑选方法
- 站优云:网络人关注的平台,其功能模块你了解多少?
- 关键词排名工具是啥?能帮上忙吗?查询核心功能模块了解下
- 百度空间怎么用?关键内容模块大拆解,实用干货别错过
- 搜狗加速器究竟是干嘛的?用法如何?关键四大模块解析
- 百度指数创建全攻略,这些步骤你得知道!从准备到登录官网
- 登录GPT人工智能网页版的最新方式



