如何让WordPress使用主题自带404页面而不是宝塔默认页面
许多人用宝塔建站后会发现,当访问一个不存在的页面时,默认并不会显示自己WordPress主题漂亮的404页面,而是会显示宝塔自带的一个 404 Not Found 的页面,没有任何内容,用户体验非常不好
在本文中,我们就教大家如何设置宝塔面板,让WordPress使用自带的404页面
我们打开宝塔后台 – 网站,选择要设置的站点域名
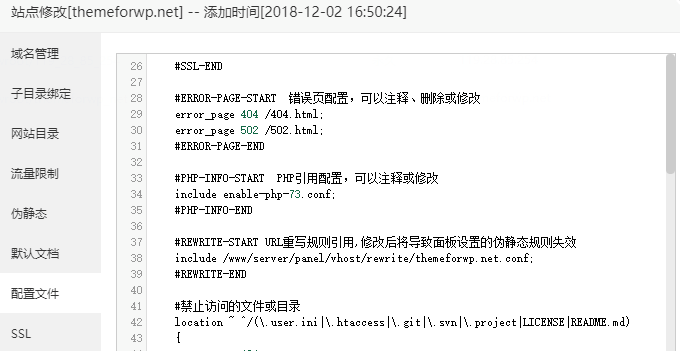
在左侧的标签中有一个叫做 配置文件 的选项

在里面找到下面的一段代码
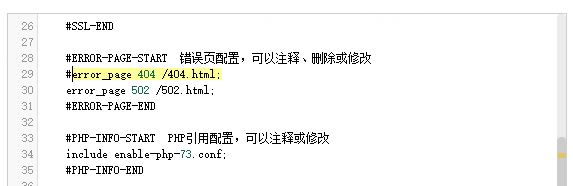
error_page 404 /404.html;在其前方添加一个 # 符号,将这段代码注释掉
最后的代码如下图所示,然后保存

然后再刷新网页,即可看到主题自带的404页面

另外,需要注意的是在添加#注释符号时不要与SSL中的配置搞混,一定要修改允许修改的那一段
相关文档
- 旺道seo优化究竟适合新站使用吗深入解析其效果与方法
- 安卓优化大师hd功能具体能做什么如何使用效果最好?
- 无忧代理怎么用?2025年新手使用指南与常见问题解析
- 华夏seo软件使用教程:新手如何快速掌握核心功能?
- 搜狗网站优化软件关键词分析怎么做金花站长工具使用指南
- 百度优化软件究竟是什么?使用它有哪些好处?
- 网盘外链是什么?如何使用?有哪些好处?一篇文章全解析
- 做网站推广必看!百度关键词优化工具大盘点及使用指南
- seo李守洪排名大师使用教程_效果怎么样?
- 一搜网怎么使用_一搜网搜索技巧
- seo点击器真的有效吗担心封号风险安全使用指南
- SEO外链发布平台怎么选?高权重博客与行业论坛使用要点
- 网站系统搭建使用全知道!这些干货内容助你少走弯路
- 视频客服是什么?有啥好处?使用时要注意啥细节?
- ERROR 404 - Not Found!
- 论坛群发工具使用指南!先搞清规矩且内容别千篇一律
- 博客推广软件是什么?有啥用?使用时要注意这些要点
- 一搜使用全攻略,轻松告别信息搜索难题!它究竟是什么?
- 揭秘百度SEO点击软件,小白用户经验分享及使用要点
- 关于APP留存率你了解多少?首次使用体验很关键



