让WordPress实现页面预加载 Instant.page使用教程
网站速度一直是许多WordPress站长关心的问题,WordPress速度优化方法有很多比如服务器升级、缓存、图片优化、主题插件精简等,不过我们今天介绍的是另一种不同的方法 – 页面预加载
什么是网页预加载
通常情况下,网页的加载是从我们打开链接的那一刻才开始的,浏览器需要加载对应的代码、图片等资源,如果请求较多的话,花费的时间就会比较久
而网页预加载,则是在你打开对应的链接之前,网页就已经开始请求与下载相应的内容到浏览器中,当你真正打开该网页时,就可以直接从浏览器的缓存中读取,从而大大提升网页的打开速度
Instant.page预加载脚本
为了让更多的人开始使用预加载来提升网页加载速度,有人就创建了 Instant.page 脚本,只需要加入一段代码,就可以自动为你的网站添加预加载功能
Instant.page 是一个非常好用的插件,它并不是单纯的为你的网站每个链接,而是针对用户行为进行判断,加载可能会被点击的网页
比如在桌面浏览器,用户点击前,通常都会把鼠标悬浮到链接上,如果悬浮的时间超过了65毫秒,那么就有50%的几率会点击链接,这时候instant.page 这时就会预加载对应的网页
在移动端,用户在离开页面前会触摸屏幕,这时也会进行预加载
为你的WordPress添加预加载
对于一般的网站来说,添加Instant.page需要手动添加对应的代码,但是WordPress有对应的插件,我们直接在后台安装Instant.page插件就行了

插件安装好之后,你的WordPress就有预加载功能了
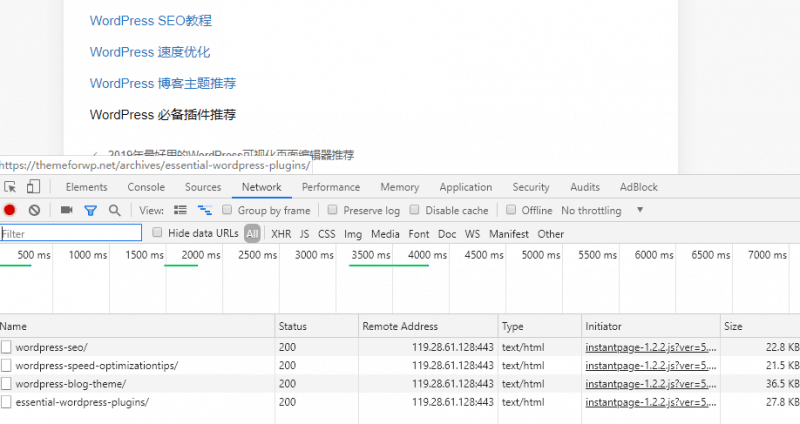
你可以随便打开一个有链接(内部链接)的网页,按F12打开开发者工具,选择Network监视网页请求,每当你的鼠标悬浮到链接上,就会看到对应的请求

最后
网页预加载是一个非常好的功能,即提升了访客的浏览体验,也能给网站带来更多的PV,尤其对于内容类型的站点,非常建议使用
相关文档
- 网络竞价排名教程_网络竞价排名是什么
- 旺道seo优化究竟适合新站使用吗深入解析其效果与方法
- 安卓优化大师hd功能具体能做什么如何使用效果最好?
- 无忧代理怎么用?2025年新手使用指南与常见问题解析
- 华夏seo软件使用教程:新手如何快速掌握核心功能?
- 东莞网站优化seo教程_东莞网站优化seo方案
- SEO基础教程有哪些?SEO基础入门怎么学?
- 搜狗网站优化软件关键词分析怎么做金花站长工具使用指南
- SEO伴侣怎么用竞争分析功能新手快速上手教程
- 新手站长如何seo站长联盟7天快速引流教程
- seo从入门到精通_教程到底哪个靠谱?
- 【SEO入门教程零基础】,从基础到实战详解,免费干货全分享
- 百度优化软件究竟是什么?使用它有哪些好处?
- 网盘外链是什么?如何使用?有哪些好处?一篇文章全解析
- 做网站推广必看!百度关键词优化工具大盘点及使用指南
- 广东seo_东莞seo培训教程哪里靠谱?
- seo李守洪排名大师使用教程_效果怎么样?
- 一搜网怎么使用_一搜网搜索技巧
- seo点击器真的有效吗担心封号风险安全使用指南
- seo联盟网怎么加入_seo联盟网新手教程



