如何在WordPress自带编辑器中添加Elementor模块
在我们设计好Elementor模块后,除了可以把它添加到主题页面中外,还可以加入到文章中使内容更加丰富,下面教大家如何在WordPress文章中插入Elementor模块
使用古腾堡编辑器添加
为了能够和新版的WordPress古腾堡编辑器集成,Elementor开发了一款专用插件Elementor Blocks for Gutenberg,可以为古腾堡添加一个Elementor区块
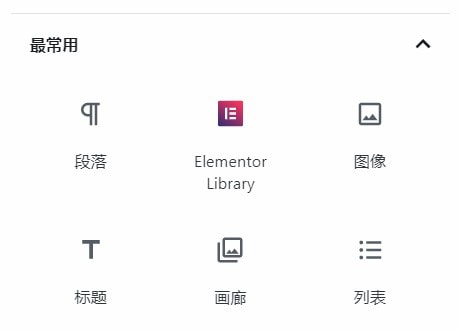
安装好插件以后,就会在古腾堡区块中新增一个Elementor Library选项

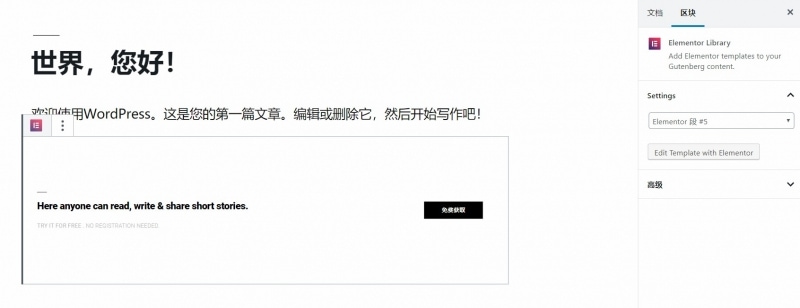
你可以在这里选择自己创建过的Elementor模板

最后加入到文章中的效果如下,你还可以随时更换与编辑模块

在经典编辑器中添加(需要Elementor Pro)
在Elementor Pro中为我们提供了短代码功能,我们可以使用它把Elementor的模块添加到网站的各个地方
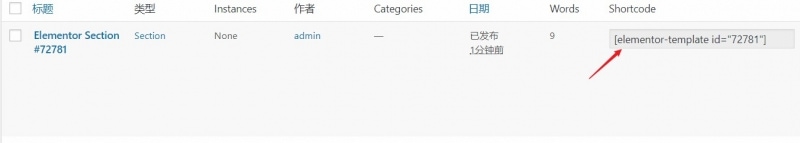
首先打开Elementor Templates,找到需要加入到文章中的区块,拷贝最后面的Shortcode

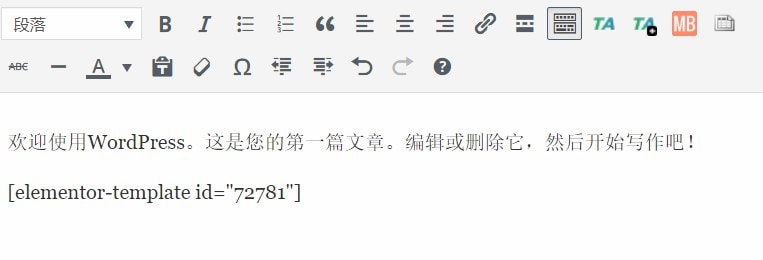
将短代码粘贴到经典编辑器中对应的位置,完成添加

在WordPress文章中加入Elementor模块不仅让页面更加漂亮,还可以像古腾堡的可重用区块那样在WordPress中添加需要多次使用的内容,比如一些广告、CTA、联系方式等,可以在多个地方使用同一个Elementor模块,一次修改所有区域生效,非常方便
相关文档
- 百度大数据引擎是什么?有何用?核心功能模块大揭秘
- 微商消费或加盟代理要谨慎!判断靠谱与否的核心模块来了
- 免费论坛群发器好用吗?核心功能模块拆解及基本概念介绍
- WP用户必看!如何让WordPress程序搭建网站更顺手?
- 温州SEO基础常识科普及实操核心模块拆解,你知道多少?
- 百中搜优化软件是啥?有啥用?功能模块大揭秘
- 企业门户:现代办公数字化平台,功能模块搭建要点有哪些?
- QQ空间设计秘籍:整体布局与模块设计要点大揭秘
- 医院网站优化指南:提升线上服务质量的实用技巧与关键模块
- Dedecms采集教程:了解开源系统及分模块采集设置要点
- 聊聊个性化首页:自定义设置与内容展现方式,好处及模块挑选方法
- 站优云:网络人关注的平台,其功能模块你了解多少?
- 关键词排名工具是啥?能帮上忙吗?查询核心功能模块了解下
- 百度空间怎么用?关键内容模块大拆解,实用干货别错过
- 搜狗加速器究竟是干嘛的?用法如何?关键四大模块解析
- 如何在晋江文学城快速提升作品曝光率?
- 百度指数可免费添加关键词?实测体验及注意事项全分享
- WordPress托管空间的关键方面:空间容量等
- WordPress SEO怎么做?5招让网站流量翻倍+避坑指南
- 如何解决WordPress后台慢问题?17个不容错过的优化技巧



