迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
使用迅睿cms搭建企业站时,经常会用到全局模块表单插件制作在线留言功能。默认情况下模块表单提交页面是单独的一个页面,本篇教程目的是实现把表单提交页面放到任意其他页面模板中。
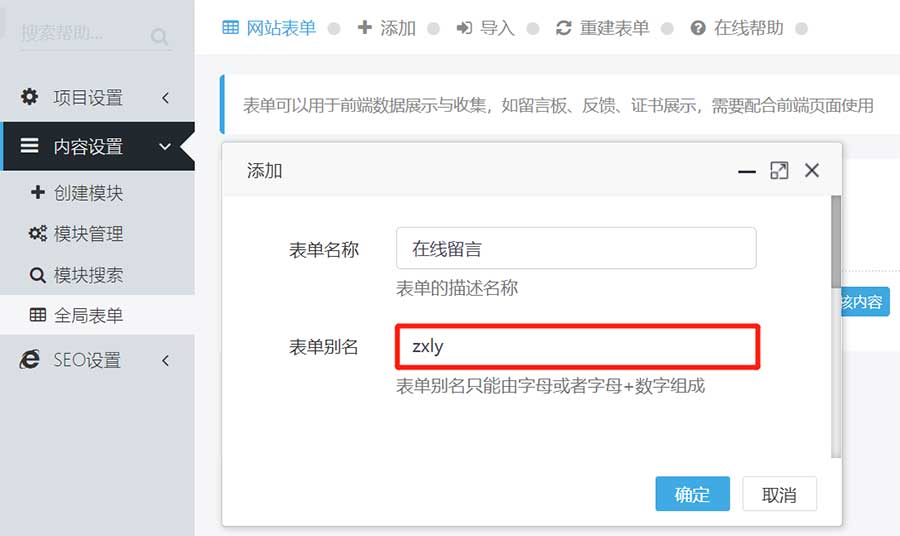
新建全局表单
根据自己需求,输入表单名称、表单别名(下面会用到别名)如下图:

模板页面调用
在指定的页面模板中,例如首页(index.html)指定位置添加以下代码(代码中的‘liuyan’改成你的表单别名):
{php extract(dr_get_form_post_value('liuyan'))}
<p>调试信息:{$debug}</p>
<form action="{$post_url}&is_show_msg=1" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-1">{dr_lang('验证码')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="submit" class="btn green"> 普通提交</button>
</div>
</div>
</form>
调试信息:{$debug}自定义控件样式
经过上一步,就可以在指定页面显示表单提交了,界面是按照系统字段自动生成的界面,通过查看前端源代码,参考表单name参数,然后删除以下变量,自己写html控件,即可自定义表单样式了。
{$myfield}
{$diyfield}
{$sysfield}自定义表单输入框代码示例:
<input name="data[title]" id="dr_title" type="text" placeholder="" />
<textarea name="data[duohang]" id="dr_duohang" placeholder=""></textarea>注意name值、id、提示信息修改为字段英文名。
相关文档
- 新站如何快速推广_低成本高效方法详解
- 新网站如何做推广?网站推广免费方法有哪些?
- 旺道seo优化究竟适合新站使用吗深入解析其效果与方法
- 好搜排名提升软件怎么用?手把手教你正确操作方法
- 新站如何快速提升排名?长尾关键词挖掘方法有哪些?
- 新站流量生成方法如何快速获取访问3步实操指南
- 如何设计qq空间——免费装扮方法真的靠谱吗?
- 免费网站收录平台有哪些?_新站免费收录方法怎么做?
- 东莞网络推广方法_百度推广公司选择指南
- 云南网站推广方法有哪些?云南SEO优化报价高吗?
- 云搜seo优化方法?云搜seo效果监测?
- 新乡SEO优化技巧_新乡SEO实战方法?
- 效果付费怎么做?详细方法步骤指南
- 搜狗关键词快速排名方法真的有效吗?
- 新站搜索关键词排名技巧与提升方法全解读
- 新站如何快速提升热门关键词排名_新站快速收录方法?
- yahoo收录怎么加快?新站快速收录方法指南
- seo精英博客不收录原因_seo精英博客推广方法
- 【上海关键词排名优化方法】+【2025年最新有效策略合集】
- 360百度seo优化怎么做?新站快速排名方法揭秘



