WordPress添加自定义CSS代码的几种方法
在定制WordPress站点时,除了可以使用主题的选项调整外,CSS代码也是我们常用到的一种方法,不管是修改样式、调整距离还是隐藏特定元素,我们都可以用CSS来完成,而且很多时候主题没有的功能,你询问作者它也会给出用CSS代码来修改的方案
那么如何在WordPress中方便地添加CSS代码呢?在本文中我们分享几个方法
方法一:使用主题自定义选项
主题自定义是我们修改主题最常用的方式,其实它本身就提供了一个添加CSS代码的功能
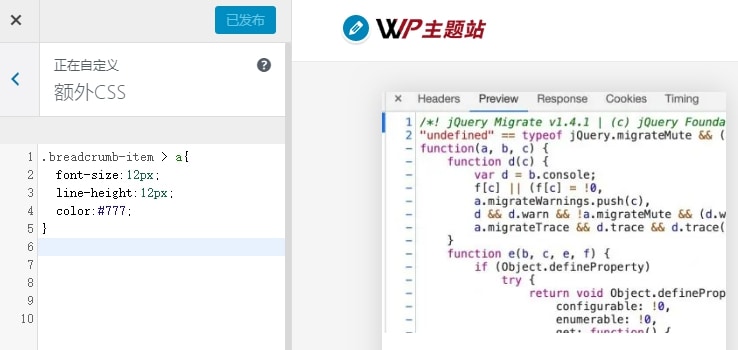
打开WordPress自定义选项,进入主题定制界面,在最底部有一个 额外CSS 的选项
在其中添加自己的CSS代码即可,还支持代码高亮

这种方法最大的优点是能够实时预览,添加好代码之后,无需保存,你可以立即在预览窗口内看到实际的效果,这样即使你的CSS代码有错误,也能即时调整,非常适合新手
方法二:使用主题编辑器
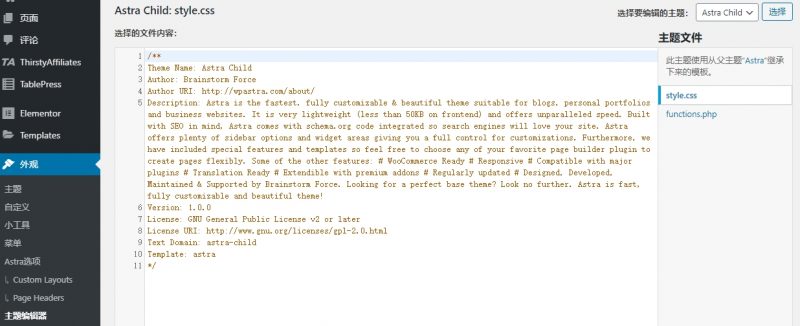
如果你之前有在 functions.php 中添加过PHP代码,相信对它已经不陌生
打开外观 – 主题编辑器,默认打开的文件就是 style.css,可以直接在这里添加CSS代码,相对来说添加速度更快一些,不过要注意的一点是主题编辑器最好在子主题上操作,避免代码丢失

方法三:使用第三方插件
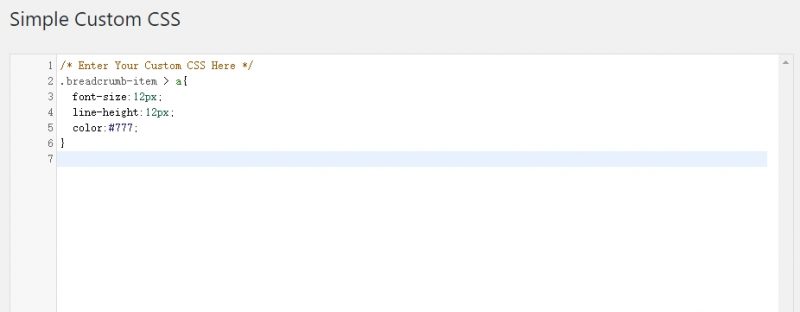
Simple Custom CSS 是一款简洁的插件,可以让你快速添加CSS代码
安装好插件后,可以在外观 – Custom CSS 中添加CSS代码

WordPress中已经有了主题编辑器,为什么还要额外装一个插件呢?
插件最大的好处就是它支持切换主题,上面的方法不管你用自定义还是主题编辑器,如果更换主题,都需要手动迁移之前的代码,用 Simple Custom CSS 就没有这个烦恼,更换主题也可以保留代码
相关文档
- 新站如何快速推广_低成本高效方法详解
- 新网站如何做推广?网站推广免费方法有哪些?
- 旺道seo优化究竟适合新站使用吗深入解析其效果与方法
- 好搜排名提升软件怎么用?手把手教你正确操作方法
- 新站如何快速提升排名?长尾关键词挖掘方法有哪些?
- 新站流量生成方法如何快速获取访问3步实操指南
- 如何设计qq空间——免费装扮方法真的靠谱吗?
- 免费网站收录平台有哪些?_新站免费收录方法怎么做?
- 东莞网络推广方法_百度推广公司选择指南
- 云南网站推广方法有哪些?云南SEO优化报价高吗?
- 云搜seo优化方法?云搜seo效果监测?
- 新乡SEO优化技巧_新乡SEO实战方法?
- 效果付费怎么做?详细方法步骤指南
- 搜狗关键词快速排名方法真的有效吗?
- 新站搜索关键词排名技巧与提升方法全解读
- 新站如何快速提升热门关键词排名_新站快速收录方法?
- yahoo收录怎么加快?新站快速收录方法指南
- seo精英博客不收录原因_seo精英博客推广方法
- 【上海关键词排名优化方法】+【2025年最新有效策略合集】
- 360百度seo优化怎么做?新站快速排名方法揭秘



