WordPress修改古腾堡编辑器默认宽度方法
对于使用WordPress写博客的人,我们使用最多的就是它的编辑器了,新版的古腾堡编辑器为我们提供了许多特色模块
但是它有一个缺点就是编辑器的宽度并不像经典编辑器那样是全宽的,在很多主题中,后台编辑界面和实际文章页面相比会非常窄,导致前后台排版不一,影响文章的显示效果
在本文中,我们来分享下如何修改古腾堡编辑器的默认宽度
方法一:用插件让古腾堡编辑器变为全宽
如果你希望像经典编辑器那样,使用全宽的模式,可以安装一款叫做 Editor Full Width Gutenberg 的插件,这是一款专门设置古腾堡全宽模式的插件,无选项,安装好即生效
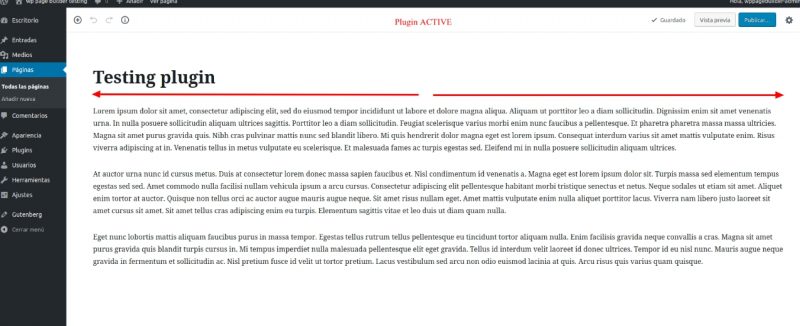
安装后的效果如下图

方法二:代码调整编辑器宽度
有些朋友可能对排版有更高的要求,希望文章保持原本的排版,则可以使用代码来设定古腾堡编辑器的宽度,将其调整为文章页的宽度,使其固定
将下面的代码添加到主题的 functions.php 文件,WordPress修改functions.php教程
function custom_admin_css() {
echo '<style type="text/css">
/* Main column width */
.wp-block {
max-width: 720px;
}
/* Width of "wide" blocks */
.wp-block[data-align="wide"] {
max-width: 1080px;
}
/* Width of "full-wide" blocks */
.wp-block[data-align="full"] {
max-width: none;
}
</style>';
}
add_action('admin_head', 'custom_admin_css');其中第一项720px区域为常规区块的宽度,也是我们主要修改的数值,将其设置为主题文章的实际宽度的像素值即可。第二三项为阔宽和全宽区块的宽度,可按自己的需求进行修改
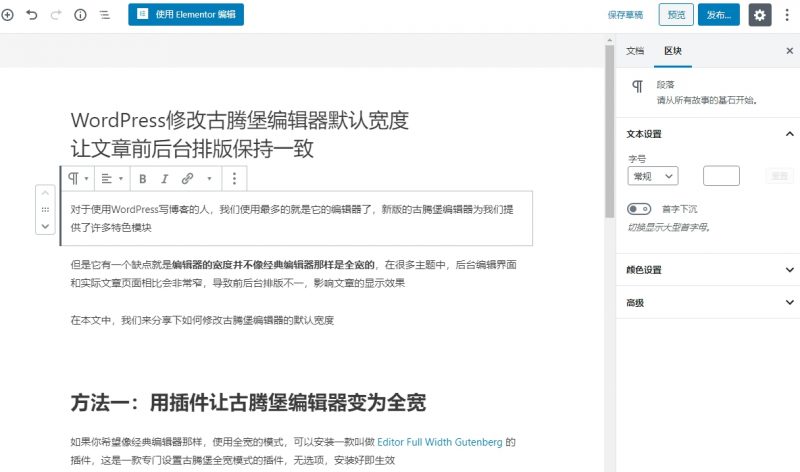
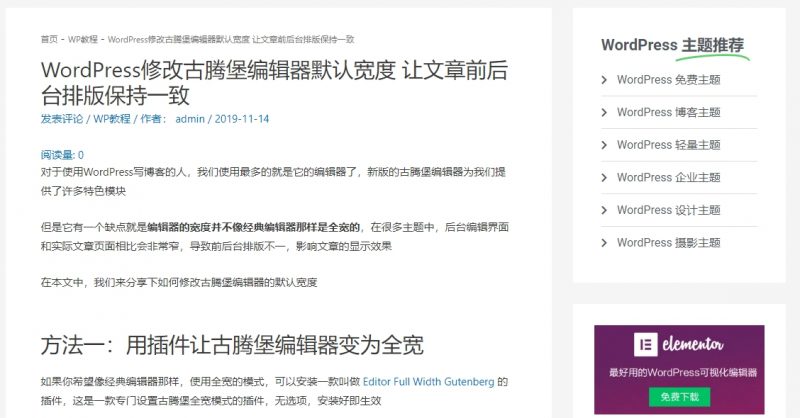
最后修改的效果如下
网站后台编辑效果

网站前台预览效果

只要你设置相同的像素值,文字几乎都可以对齐,以后编辑时就能看到文章的效果,再也不用担心排版不一致
相关文档
- 新站如何快速推广_低成本高效方法详解
- 新网站如何做推广?网站推广免费方法有哪些?
- 旺道seo优化究竟适合新站使用吗深入解析其效果与方法
- 好搜排名提升软件怎么用?手把手教你正确操作方法
- 新站如何快速提升排名?长尾关键词挖掘方法有哪些?
- 新站流量生成方法如何快速获取访问3步实操指南
- 如何设计qq空间——免费装扮方法真的靠谱吗?
- 免费网站收录平台有哪些?_新站免费收录方法怎么做?
- 东莞网络推广方法_百度推广公司选择指南
- 云南网站推广方法有哪些?云南SEO优化报价高吗?
- 云搜seo优化方法?云搜seo效果监测?
- 新乡SEO优化技巧_新乡SEO实战方法?
- 效果付费怎么做?详细方法步骤指南
- 搜狗关键词快速排名方法真的有效吗?
- 新站搜索关键词排名技巧与提升方法全解读
- 新站如何快速提升热门关键词排名_新站快速收录方法?
- yahoo收录怎么加快?新站快速收录方法指南
- seo精英博客不收录原因_seo精英博客推广方法
- 【上海关键词排名优化方法】+【2025年最新有效策略合集】
- 360百度seo优化怎么做?新站快速排名方法揭秘



